WordPressを今後勉強してより本格的にいじっていきたいので、いきなり本番で修正するリスクを避けたいと思います。
ただし、今は本番に構築する方が簡単なので、本番構築が前提の状態で、一回ローカルへ引き上げて、Vagrantを使用してローカルの仮想環境内で開発を行い、確認が出来たら本番環境へデプロイする。という工程を目指していきます。
この記事ではそれまでの経緯をまとめていき、後々にまた同じ事をやる際に手順を踏めるようにするつもりです。
でも、現状手順は知らないので、そこまで自分がレベルアップ出来るかわかりませんがやっていきます。
見出し
概要・目次
WordPressが動くにはWebサーバ(Apache)とPHPとMySQLが必要です。
Webサーバをローカルで気軽に持つ為に、仮想環境をVirtualBoxとVagrantで構築します。
その後に移行しますが、移行データとしては、ファイルとデータベースがあります。
ファイルは、.html .php .js .css .gif などがあります。
データベースは、MySQLの中に格納されていてローカルパスに変換する必要があります。
工程としては以下の流れです。
- ローカル仮想環境をVagrantで構築
- ソースをローカルへ移行
- SSH接続の設定
- ソースのコピー
- ローカルでのApacheと.htaccessの設定
- hostsファイルの設定
ここで静的なファイルはローカルで確認出来るようになるので、test.htmlなどを作って確認出来ます。
続いて、データベースの設定をしてWordPressが見れるように設定していきます。
- データベースをローカルへ移行
- 本番DBのエクスポート
- ローカルDBへのインポート(パス未変換)
- ローカルDBのパス変換
- WordPressの設定(configファイル)
ここで一区切りです。ローカルでPHP・CSSの修正など開発を進めます。
開発後、今度は本番へ戻します。
- ソースを本番へアップロード
以上です。
データベースの移行によるアップデートはしない方向でやります。
データベースが更新されるという事は、記事が投稿された場合や、WordPressのバージョンアップがされた場合ですが、この2つについては本番上で行います。
もちろんWordPressのバージョンアップはローカルで確認してから同じ事を本番でも行いますし、ローカルで記事更新やバージョンアップをしたDBを、エクスポートして本番へインポートしても良いです。
以下から手順記載になります。
ローカル仮想環境をVagrantで構築
WordPressが動くにはWebサーバ(Apache)とPHPとMySQLが必要です。
Webサーバをローカルで気軽に持つ為に、仮想環境をVirtualBoxとVagrantで構築します。
VirtualBox、Vagrant、Apache、PHP、MySQLの設定まで。以下まとめ記事参照。
ソースをローカルへ移行
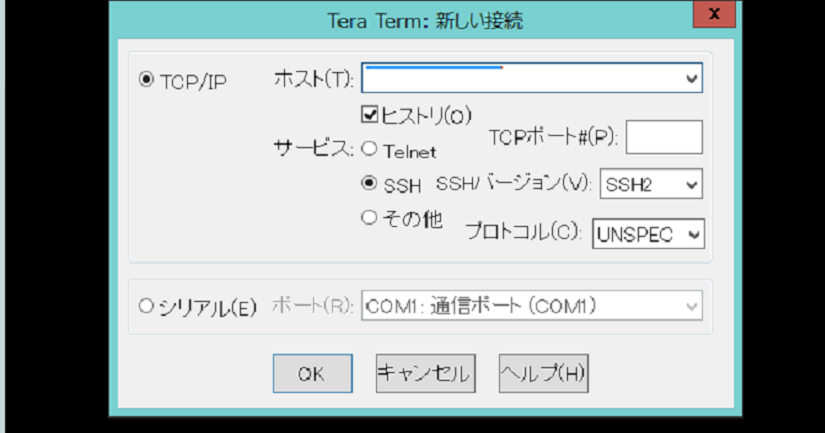
SSH接続の設定
考え方は一緒ですが、サーバにより若干変わります。
ロリポップ、Xserver、さくらVPSは下記記事参照。
ソースのコピー
転送ツールを使います。FFFTPでも良いのですが、自分はWinSCPというツールを使ってSCP転送しました。何でも良いです。
ローカルでのApacheと.htaccessの設定
|
1 |
/etc/httpd/conf/httpd.conf |
↑ に ↓ を追記しました。
|
1 2 3 4 5 6 7 8 9 |
NameVirtualHost *:80 <VirtualHost *:80> ServerName ドメイン.local ←ローカル環境は.localにしました DocumentRoot /xxx/yyy/zzz/ ←この直下にwp-adminなどのディレクトリが配置されています <Directory /xxx/yyy/zzz/> AllowOverride All ←このAllでzzzディレクトリ直下の.htaccessが有効になります Allow from all </Directory> </VirtualHost> |
hostsファイルの設定
ローカルのホストOSから↑で設定したドメイン.localをブラウザで叩くと、ローカルのゲストOSの仮想環境を見るようにhostsファイル設定をします。
Windowsであれば以下ファイルです。
|
1 |
C:\Windows\System32\drivers\etc\hosts |
以下行を追記します。
|
1 |
192.168.33.10 ドメイン.local |
↑このIPはVagrantfileに記載したローカル内で有効なIPです。
これでホストOSのブラウザで ドメイン.local を叩くとWordPressが表示されるのですが、DBのインポートがまだの為、DB接続エラーなどで表示されないはずです。
静的ページテスト確認
テスト上の例で言うとzzzディレクトリ直下(wp-config.phpファイルなどがあるディレクトリ)にphpinfo.phpファイルを生成します。中に以下を記載します。
|
1 |
<?php echo phpinfo(); ?> |
ホストOSのブラウザから ドメイン.local/phpinfo.php でアクセスすると、PHPの設定情報が表示されるはずです。確認したら本番にアップしてしまう前に削除しておきます。
データベースをローカルへ移行
本番DBのエクスポート
以下のエクスポート参照
ロリポップの場合はphpMyAdminからデフォルト設定でエクスポートしました。
ローカルDBへのインポート(パス未変換)
以下のインポート参照
ローカルDBのパス変換
ツールを使用します。以下サイトから search Replace DB ダウンロードをします。
https://interconnectit.com/products/search-and-replace-for-wordpress-databases/
ダウンロードした「Search-Replace-DB-master」ディレクトリを↑の方で設定した.htaccessがあるディレクトリに配置します。
ドメイン.local/Search-Replace-DB-master でブラウザからアクセスすると、ツールの変換画面が表示されます。
replace に変換前のURL(http://を除外) ex.ドメイン.net
with に変換後のURL(http://を除外) ex.ドメイン.local
注意事項
http:// や 最後の/ をつけたまま変換しない事!
ついていないデータもあるので変換漏れURLが発生してしまいます。ローカル環境内に一部本番URLが入っていたりする事に・・・。
あとはdatabaseのname user pass host portを入力して、dry runボタンで確認し、live runボタンで変換します。
変換が終えたらこの「Search-Replace-DB-master」ディレクトリは削除しておきます。
WordPressの設定(wp-confi.php)
wp-config.phpの中に
- DB_NAME
- DB_USER
- DB_PASSWORD
- DB_HOST
などの情報を持っていて、これはローカルと本番で違うと思いますので、ローカル用に編集します。いちいちローカル⇔本番で修正し直すのが面倒であれば、以下の記事を参照して両方記載すれば大丈夫でした。
現時点ではここまでになります。
デプロイはWinSCPでごっそりtmpディレクトリにコピーし、本番バックアップを取り、入れ替えます。注意点としては、記事投稿は本番のみで行う方針の為、画像ファイルが本番のみアップされているので、その分は補正転送します。この辺も後々出来れば考えます。
これで心置きなくローカルでCSSやPHPの編集を試す事が出来るようになりました。
以下↓のGitも導入すると戻しも容易に出来るようになりました。
その他
Gitでソースをバージョン管理する
修正をやっていく場合、自分はたまに修正すると前やったことを忘れているので、ログ残しも兼ねてバージョン管理は必須でした。簡単に設置出来ます。
TOP以外のページが表示されない状態の場合
WordPressのTOPページはローカルで表示されたけど、それ以外のリンク先が表示されない状態になりましたが、.htaccessやapacheの設定を見直したら解消しました。