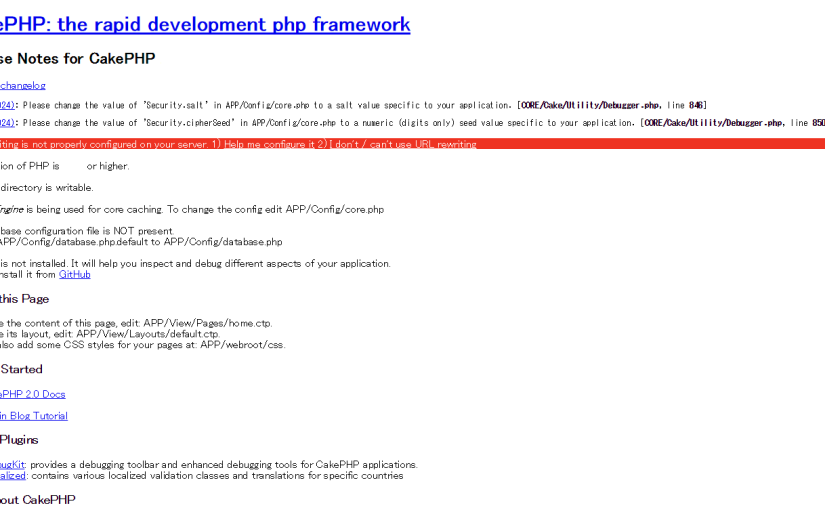
CakePHPをダウンロードして表示したら画像の画面が表示されました。
index.phpは読み込んで色々エラー対応内容が出ているのですが、cakeのcssが反映されていないようなスタイルがない画面。
imgディレクトリへのパスが通っているかブラウザから確認すると画像が表示されない。
apacheからwebrootへのパスが通ってないよう。
ここから何時間か調べた結果、apacheのconfファイルの設定修正が必要だった事に気づく。
原因はApacheの設定だった
|
1 |
$ vi /etc/httpd/conf/httpd.conf |
|
1 2 3 4 5 6 |
<Directory "/var/www/html"> Options Indexes FollowSymLinks AllowOverride None Order allow,deny Allow from all </Directory> |
↑NG
デフォルトではコメントを飛ばすと↑のようになっていましたが、これを以下のように修正する必要があったようです。↓コメント挟みで修正しづらかったら末尾に記載すれば後方を優先するようです。
↓OK
|
1 2 3 4 |
<Directory "/var/www/html"> Options FollowSymLinks AllowOverride All </Directory> |
修正前後の内容を理解していなかった事が原因の為でしたので意味を調べておきました。↓
|
1 2 3 4 5 |
Options Indexes は、以下の意味です。 リクエストが下記条件に合致する時、ディレクトリ内のファイル名一覧を返す。 ・リクエスト URL にファイル名がない。 ・リクエスト URL に合致 (マップ) するディレクトリが存在する。 ・該当ディレクトリ内に <a href="http://park12.wakwak.com/~eslab/pcmemo/linux/apache/apache4.html#DirectoryIndex">DirectoryIndex</a> で指定したファイル(デフォルトは index.html 等)が存在しない。 |
|
1 2 |
FollowSymLinks は、シンボリックリンクをによるファイル参照を許可する。 という事なので一覧を表示しないようにします。 |
|
1 2 |
AllowOverride None をAllにした事で.htaccessを有効化させられます。 この直下の.htaccessはwebrootを指していたのでこれが効けばパスが通るはずです。 |
|
1 |
Order allow,deny は、許可してから拒否でした。 |
|
1 |
Allow from all はドメイン名を指定できますが全許可でした。 |
Apacheの設定は見慣れない書き方で、見慣れない単語なのでちょっと戸惑ってしまいます。でも、こうやって1行ずつやっぱ読んでいかないと、自分での環境設定は出来ない事がわかりました。
それに気付けただけ良かったです。躓いたらまた勉強したいと思います。





コメント
[…] Vagrant環境でCakePHPの初期画面でcssが反映されないのはapacheの設定だった […]
[…] Vagrant環境でCakePHPの初期画面でcssが反映されないのはapacheの設定だった [Apache] Options と AllowOverRide の設定値を改めて整理してみる […]